Each of the field types described above provides some advantages and disadvantages over others. For instance checklists allows multiple selections but does not allow the user to order those selections and is difficult to use with a long list of items; multilist is easier to use for long lists and allows the user to order the selection but does not allow the user to upload. Link allows the user to upload but would also allow the user to reference something that is not a media item. If the requirement is that the field must allow the user to upload and must only reference media items, a custom field type based on the default Link may be most appropriate. To create the custom field:
- In Content Editor navigate to System/Field types.
- Duplicate Link as MediaLink.
- Open the Menu item under MediaLink.
- Delete everything except for Media and Clear.
- Change the Display Name field in the Data section to “Open Media”
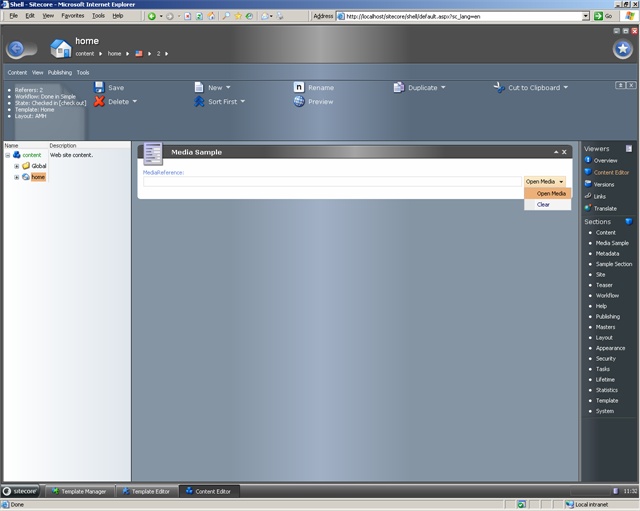
Use this field type in Sitecore templates for fields which should only reference media. Fields of this type will reuse the UI from and have all of the features of the underlying Link field type such as support for upload and The Source Property, but will provide a UI that only supports selection of media items. The templating UI appears as follows:

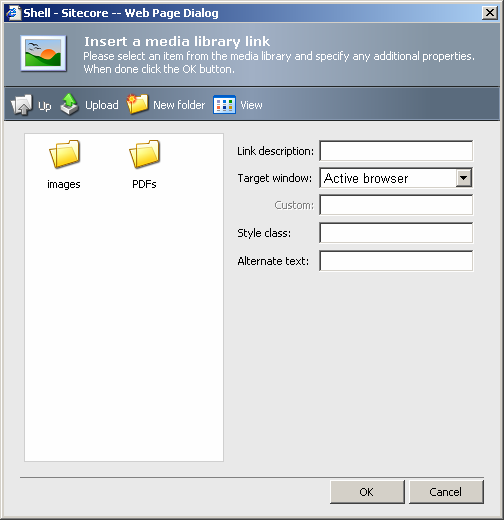
Selecting the button results in a UI which allows selection or upload. The user is not able to navigate above the path defined by The Source Property:

As the field is based on the Link field, the same techniques are used for accessing field values – retrieve the media item using its ID, then retrieve the path field from that media item.